
Designing at the Intersection: Speed, Branding, and Investor Needs
Design SystemPrototype + testingUI DesignUX Design

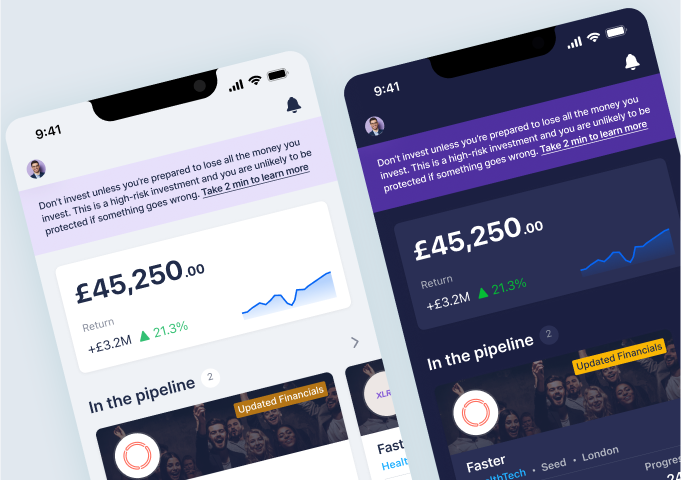
Making better trading decisions – Consider & Analyse at IG.com
Prototype + testingUI DesignUX Design

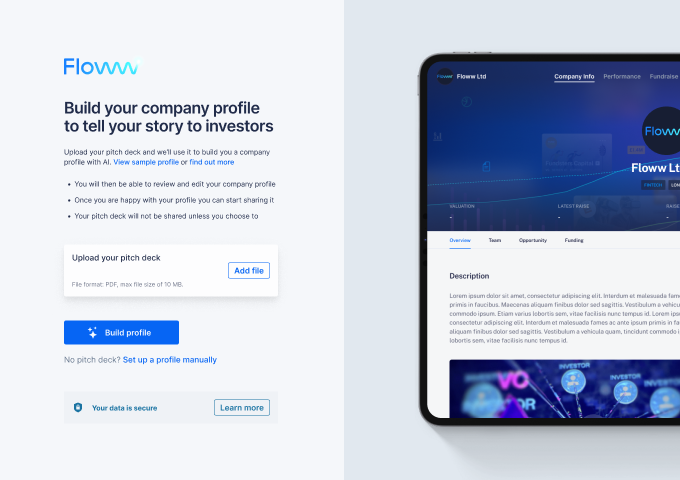
Supporting startup founders to join our fundraising platform
Design SystemOnboardingPrototype + testingUI DesignUX Design

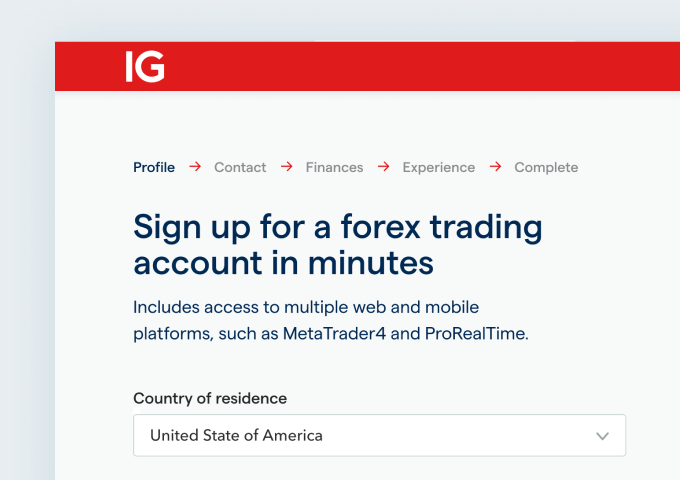
What if starting to trade is simple? IG Client onboarding
OnboardingPrototype + testingUI DesignUX Design

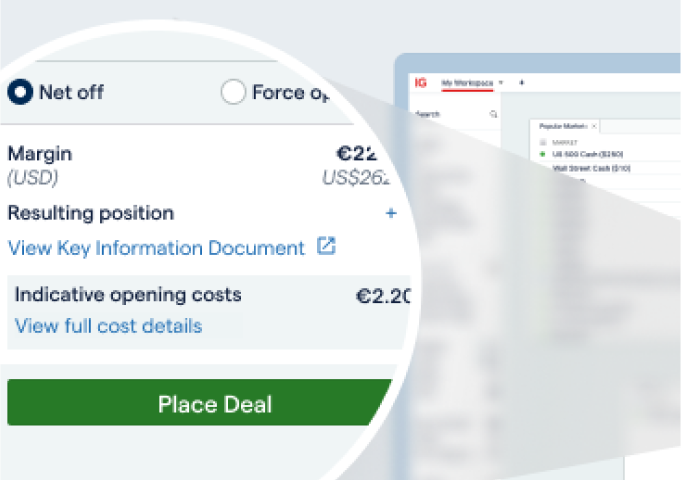
Costs transparency in trading, making it less risky!
CodingPrototype + testingUI DesignUX Design

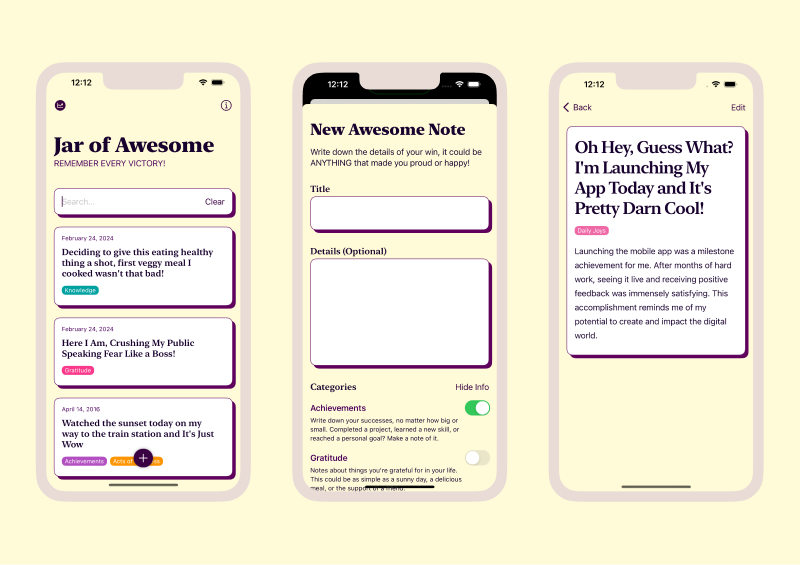
Designing and developing the Jar of Awesome – my first paid iOS app
CodingPersonal ProjectsUI DesignUX Design

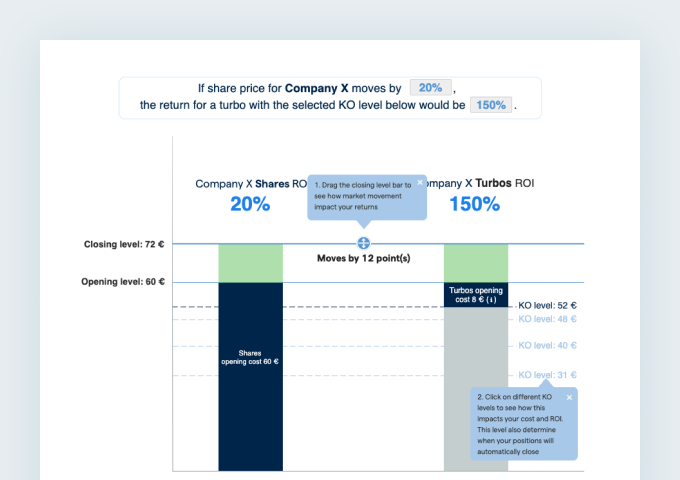
Developing interactive calculators and explainers to better explain what is trading
CodingPrototype + testingUX Design

Learning SwiftUI – Cognitive biases app
CodingPersonal ProjectsUI DesignUX Design

Redesigning 13 websites for 13 countries – CompareGlobal Group
Design SystemPrototype + testingUI DesignUX Design

Selling UXstamps.com rubber stamps
CodingPersonal Projects

Building GetFit.hk – Yelp for sports and fitness
CodingPersonal ProjectsPrototype + testingUI DesignUX Design

Estée Lauder Microsite Game
Prototype + testingUI DesignUX Design