
So here’s my first attempt at using FramerJS. I only looked into it out of frustration. Marvel and Invision wasn’t handling the animation well enough and Pixate got too weird and complicated really quickly, so since I had bought Framer with Sketch together many months ago, I might as well gave it a try and it was… AMAZING!
Pros
- Imports from Sketch pretty easily
- Once you understood how functions/animations are structured it’s really easy
- FAST
- The prototype changes as you TYPE (no need to save)
- Can share to mirror prototype to mobile really easily
Cons
- I had to learn CoffeeScript
- The sharing function is REALLY basic
- No Password protection for prototype
- All prototypes uploaded will be available for download (I’m embarrassed of my code!)
- Can’t delete a prototype once it’s shared, you have to email support
- Prototype is pretty slow in iFrame
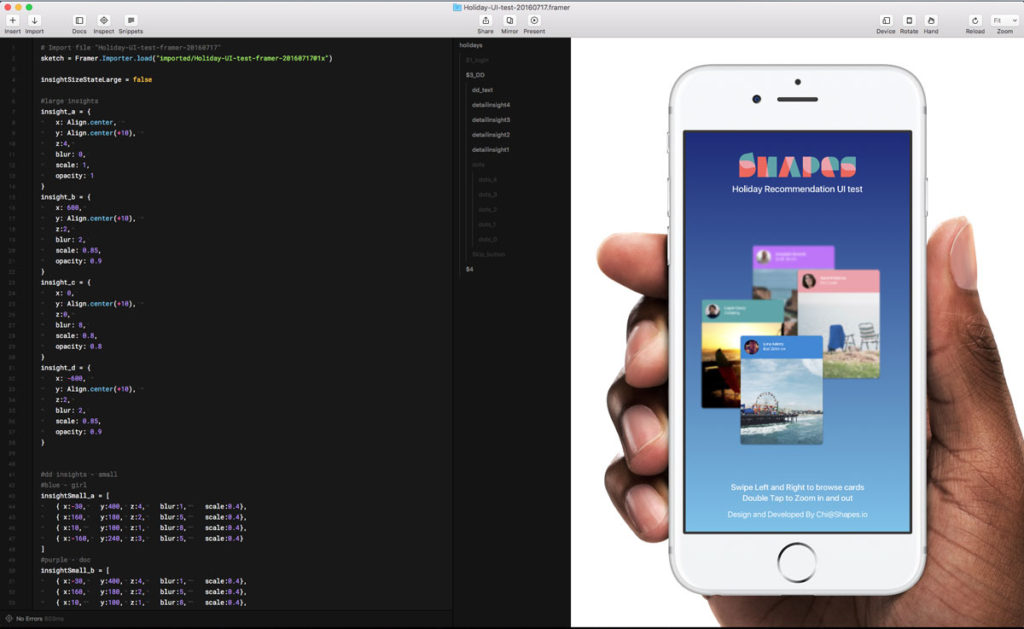
My First Prototype
Here’s my first attempt with Framer with a fictional project, let me know what you think? Is there a better tool out there?