First of all, please know I am an absolute beginner when it comes to Adobe InDesign, the following notes are various similarities I’ve noticed between HTML/CSS & InDesign whilst learning to put together my first book. This is by no means a step by step walk through either, for that I would highly recommend this article. There is also a very good chance I could be wrong in any number of ways. If you spot any mistakes, I would extremely appreciate it if you could leave a comment below.
The Notes
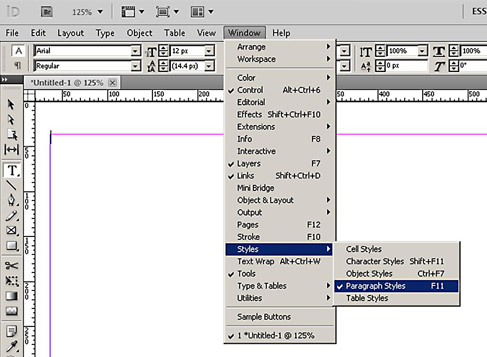
As far as I am aware, there’s no code based interface to InDesign. Instead to manipulate elements, you will have to rely on the paragraph or character style panels under the WINDOW menu button.

To apply a style to a text object, first select the text box, then simply click on a paragraph style. That’s like adding a CSS class to the text. Class or ID is similar to Paragraph Styles, once that’s been applied any changes you make to that paragraph style (by right click – Edit Style) will be applied through out to other objects.
Inline styling is similar to selecting text and making edits. If the style exists in more than one place, try not to do this. Like CSS inline styling, mixing content HTML code with styling CSS code is often frown upon. The table below shows a few common attributes for CSS, and what they are known as in InDesign (why can’t they all use the same terminologies is beyond me!)
| CSS | InDesign equivalent | |
| Padding-Left | Indent and Spacing/Left-Indent | |
| Padding-Right | Indent and Spacing/Right-Indent | |
| Margin-Top | Indent and Spacing/Space Before | |
| Margin-Bottom | Indent and Spacing/Space After | |
| Line Height | Leading | |
| Letter Spacing | Tracking | |
Here’s a much more extensive list of parameters for indesign and a handy cheat sheet from 99Designs